4 best React projects for beginners
Practice at least one project out of them to become the master of React.js
1. Social Media App
The future of social media in Pakistan is amazing as Social media apps such as Facebook, Instagram, Snapchat, and Twitter, are prime examples of sophisticated apps. These apps can be a great inspiration for a React project since they have an ever-increasing number of advanced features. The best part about building a social media app using React is that you know what kind of features you must include in the app. Some of the most common features of almost all social media apps are:
- User authentication
- Notification and newsfeed
- Easy integration with other platforms
- Posting, sharing, and commenting
Basically, a social media app provides you ample scope for experimentation. After adding the most basic features (as the ones mentioned above), you can create additional features for customization that will allow end-users to tweak their profiles and accounts according to their requirements and preferences.
Technologies you can use:
- Create React App or React Native for creating dynamic UI for posts, messages, and likes.
- AWS Amplify, or Firebase, or Hasura (using GraphQL subscriptions) for real-time data.
- AWS Lambda or Firebase Functions for app notifications
- Firebase or Cloudinary storage for uploading pictures and videos
2. e-Commerce App
Ever since e-commerce penetrated the mainstream industry, e-commerce apps (like Amazon, Flipkart, Nykaa, etc.) have become omnipresent. These apps are now an integral part of our lives. Thus, if you build a functional e-commerce app, it will show that you have real-world skills to keep up with the latest trends in the industry. Needless to say, you will become an appealing candidate before potential employers.
Keep in mind that we’re talking about developing a small e-commerce project that is focused more on a particular industry and not a large marketplace like Amazon or eBay. You could choose any industry that interests you, such as electronic devices (mobiles, TVs, laptops, etc.), and develop your e-commerce app around that.
Your e-commerce app can either deliver products or services. In any case, you must ensure that apart from browsing products or services, customers can enjoy seamless customer service. This is crucial for app success – all-around customer support and good customer experience are two vital elements of any successful app.
As far as app features are concerned, keep the layout and interface neat and easy-to-navigate, include the location option for deliveries, incorporate a shopping cart, and a wishlist. Make sure the checkout process incorporates the necessary authentication options (as a guest or registered user).
Technologies you can use:
- Create React App, or Gatsby are excellent choices for building the storefront that displays the products/services.
- Algolia is perfect for creating a lightning-fast product search interface.
- Netlify/AWS Lambda for handling the checkout process.
- Stripe/react-stripe elements for managing the payment process.
- Snipcart allows you to create a cart and also manage the cart products.
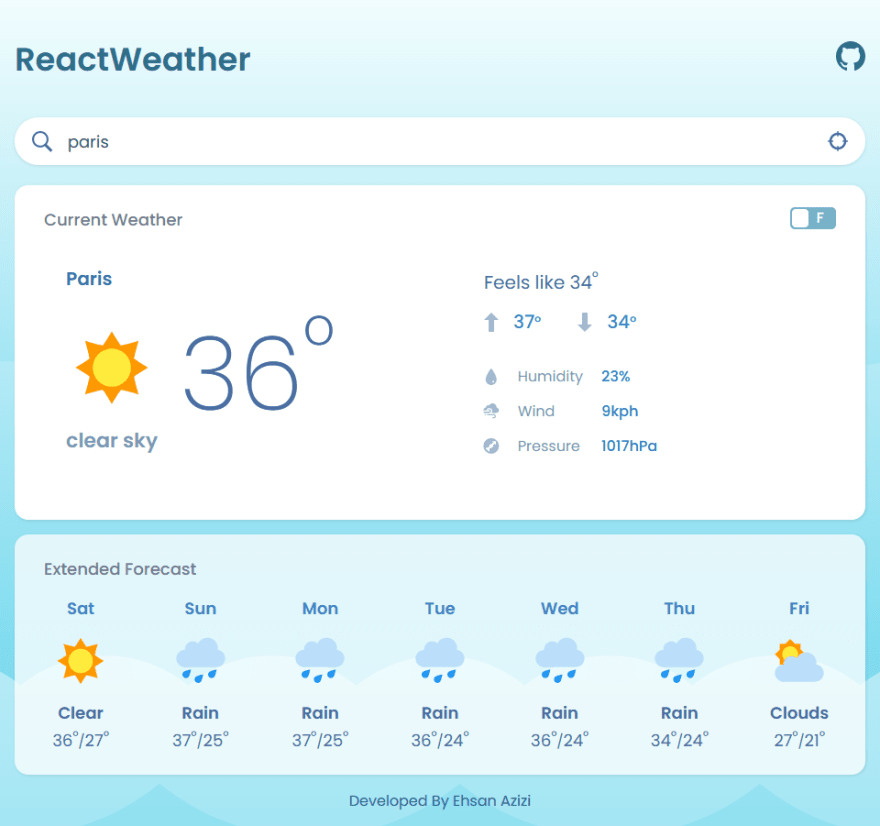
3. Weather App
This is the perfect React project for beginners. It is a straightforward project – you can code it in a matter of a few hours! In this project, you have to build a weather app that can display a 5-day weather forecast. For this app, you can leverage fake, hard-coded data until you get all the features correct.
The weather app must have all the basic functions, including city name, current weather icon, temperature, humidity, wind speed, etc. It must display the recording of both high and low temperatures of each day, including apt images for sunny/rainy/cloudy/snowy weather conditions. It should have a responsive design and refresh every five minutes with the exact temperature and weather conditions.
Once you get the key functionalities in place, you can further expand the app in the following ways:
- Include the functionality wherein the user can click on a particular day of the week to see the hourly forecast.
- Add React Router to the app (npm install react-router). Check out the For instance, routes that can display the 5-day forecast, along with the name-of-day and the hourly forecast for that day.
- Sign up on the Open Weather Map to obtain a free API key and to fetch a 5-day forecast. Then feed this data in your app.
While developing this weather app, you will learn how to connect to an external API and display the appropriate results. This practical skill will come in very handy when you develop other kinds of single-page apps that are designed to fetch data from external sources and display the outcomes.
Technologies you can use:
- Node.js and Bower are two excellent options for this app.
- You can use Gulp Task Runner and SASS CSS pre-processor.
4. Calculator
Calculators are simple gadgets that perform a set of basic mathematical functions, including addition, subtraction, multiplication, division, and percentage. This will be the idea behind our project – a calculator that can perform these essential functions. To create even a simple calculator, you must create a setup for all the different components, establish a mutual interactive platform, and also create a support system for handling failures, crashes, and bugs. You can use the Create React App package to instantiate a directory to hold and run the calculator app.





Comments
Post a Comment